Uso de wp cli para el desarrollo de plugin
Sin duda el CLI (Command line interface) de WordPress esta mejorando rápidamente. Personalmente lo utilizo para unas cuantas cosas, desde generar contenido de prueba hasta buscar y reemplazar en la base de datos; pero nunca había utilizado las opciones de scaffold (andamio).
Con las opciones de scaffold podemos preparar un nuevo tema, un bloque para el editor y otras cuantas cosas.
En esta entrada voy a mostrarte como preparar un plugin que se encargue de administrar un tipo de datos personalizado. Si bien es muy simple nos genera una excelente estructura para podes ir agregando detalles a nuestro plugin.
El plugin
Arrancamos generando el código del plugin, con el siguiente comando.
wp scaffold plugin mi-primer-plugin --plugin_name="Mi primer plugin" --plugin_author="Lucas Bonomo"Eso es todo, el único campo obligatorio es el slug de nuestro plugin, pero te detallo algunos de los campos que son interesante:
- –plugin_name=<titulo>
- –plugin_description=<descripción>
- –plugin_author=<autor>
- –plugin_author_uri=<url>
- –plugin_uri=<url>
Igualmente todos estos datos se pueden agregar a posterior de la generación del plugin.
Una vez que ejecutamos el comando, esto nos genera una serie de archivos en wp-content/plugins/<slug> como se muestra a continuación.
plugins/mi-primer-plugin/
├── bin
│ └── install-wp-tests.sh
├── .distignore
├── .editorconfig
├── .gitignore
├── Gruntfile.js
├── mi-primer-plugin.php
├── package.json
├── .phpcs.xml.dist
├── phpunit.xml.dist
├── readme.txt
├── tests
│ ├── bootstrap.php
│ └── test-sample.php
└── .travis.ymlSon unos cuantos archivos, pero el importantes para que funcione el plugin es el mi-primer-plugin.php. El resto de los archivos nos sirven a la hora de desarrollar, para automatizar tareas, realizar pruebas, configurar el editor de archivos, etc.
Listo, ya tenemos un plugin, que no hace nada, pero que podemos ver en el panel de WordPress

Tipo de post personalizado
Es hora de genera un tipo de post personalizado, asociado a esta plugin.
$ wp scaffold post-type mi-primer-ctp --label="Mi primer CTP" --dashicon=dashicons-buddicons-activity --plugin=mi-primer-pluginAl igual que cuando creamos el plugin el único dato obligatorio es el slug (mi-primer-ctp) y en este caso el plugin al que lo queremos asociar (–plugin lleva como valor el slug del plugin que generamos anteriormente). Este comando nos genera una sub-carpeta dentro de la carpeta principal del plugin.
├── post-types
│ └── mi-primer-ctp.php
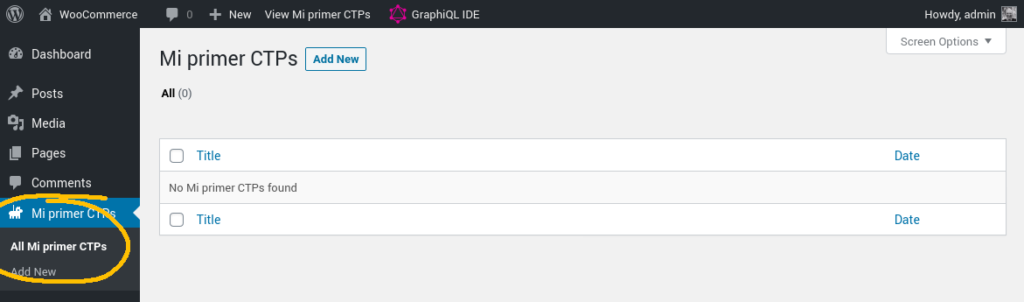
Bueno… esto por si solo tampoco hace nada, pero solamente agregando una linea en el archivo mi-primer-plugin.php ya podríamos ver «Mi Primer CTP» en el menú lateral del panel de WordPress.
require_once 'post-types/mi-primer-ctp.php';
La imagen asociada al CTP fue la asignada con el argumento –dashicon=dashicons-buddicons-activity. Acá te dejo un enlace donde podes ver las imágenes disponibles
Taxonomía
Esto ya resulta muy util, pero si queremos ir un paso más allá, podemos definir una taxonomía, que nos ayudara a la hora de organizar nuestro CTP. Para esto es necesario ejecutar el siguiente comando.
$ wp scaffold taxonomy mi-primer-taxonomia --post_types=mi-primer-ctp --plugin=mi-primer-plugin --label="Mi primer taxonomia"Siguiendo la misma lógica que los comandos anteriores, esto genera un archivo dentro de un subdirectorio, todo «super» ordenado.
├── taxonomies
│ └── mi-primer-taxonomia.php
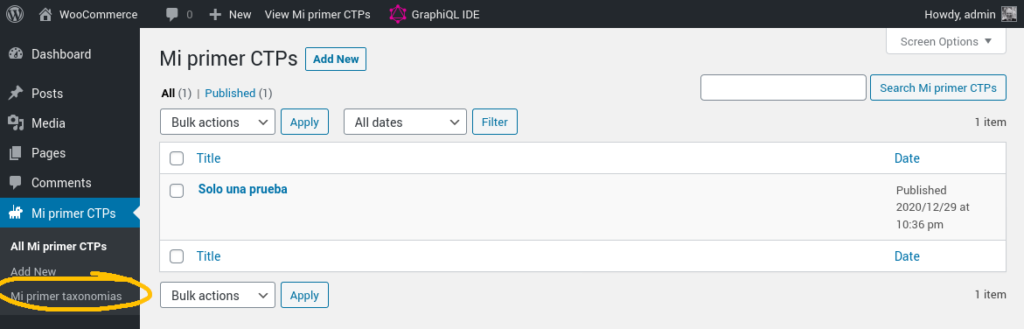
Ahora solo tenemos que incluirlo dentro de nuestro mi-primer-plugin.php y listo, nuestro primer CTP, ya admite taxonomías.
require_once 'taxonomies/mi-primer-taxonomia.php';
Conclusión
Seguramente quede mucho por hacer, pero con solo 3 comando y un par de lineas de código, tenemos toda la estructura necesaria para empezar a trabajar con un plugin que administre un CTP y soporte taxonomía, todo perfectamente ordenado y con mucho potencial si además conoces algo de Grunt
mi-primer-plugin/
├── bin
│ └── install-wp-tests.sh
├── .distignore
├── .editorconfig
├── .gitignore
├── Gruntfile.js
├── mi-primer-plugin.php
├── mi-primer-plugin.php~
├── package.json
├── .phpcs.xml.dist
├── phpunit.xml.dist
├── post-types
│ └── mi-primer-ctp.php
├── readme.txt
├── taxonomies
│ └── mi-primer-taxonomia.php
├── tests
│ ├── bootstrap.php
│ └── test-sample.php
└── .travis.yml